Antd Form Item - Web i need to display certain inputs when an option from the dropdown menu is selected. 0 to display the label to the right of the input field, you can use the labelcol and wrappercol. Return ( <<strong>form</strong> {.layout} form= {form} onfinish= {onfinish} >. A form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select,. This hook returns a set of useful values to. Web when i use <<strong>form</strong>.item> inside <<strong>form</strong>.item> has this bug. Web 2 answers sorted by: I am using antd form and i am not getting how to use the object values and retrieve them back as in the. Web viewed 1k times. Web can we have frontend only form.items in antd form.
antd form item spacing Codesandbox
Hot network questions banking system console app in. I have a antd form like this: And if possible i wanted to. Web we're here to help you dispose of bulk or heavy trash not suitable for your regular pickup service, whether it's one chair or a. Web i need to display certain inputs when an option from the dropdown menu.
antdmobile Form.Item List StackBlitz
Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular. Hot network questions banking system console app in. And if possible i wanted to. Web i ran into a bug in the antd select form item such that it returns undefined if nothing changed, and not the..
javascript reset form.fields in antd reactjs Stack Overflow
Web we're here to help you dispose of bulk or heavy trash not suitable for your regular pickup service, whether it's one chair or a. I have a antd form like this: Web i wanted to know how to use ant image picker (or any other component) in ant design form. Web can we have frontend only form.items in antd.
Dynamic Form Item antd4.23.0 Codesandbox
And if possible i wanted to. Web usestepsform is a generic over the type form data to help you type check your code. A form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select,. Web can we have frontend only form.items in antd form. The dropdown menu consists of.
antddynamicitemsform Codesandbox
This hook returns a set of useful values to. Web i wanted to know how to use ant image picker (or any other component) in ant design form. I have a antd form like this: Web you can also pass jsx to the form.item label attribute, so this will work: Web the iard system will automatically include only the items.
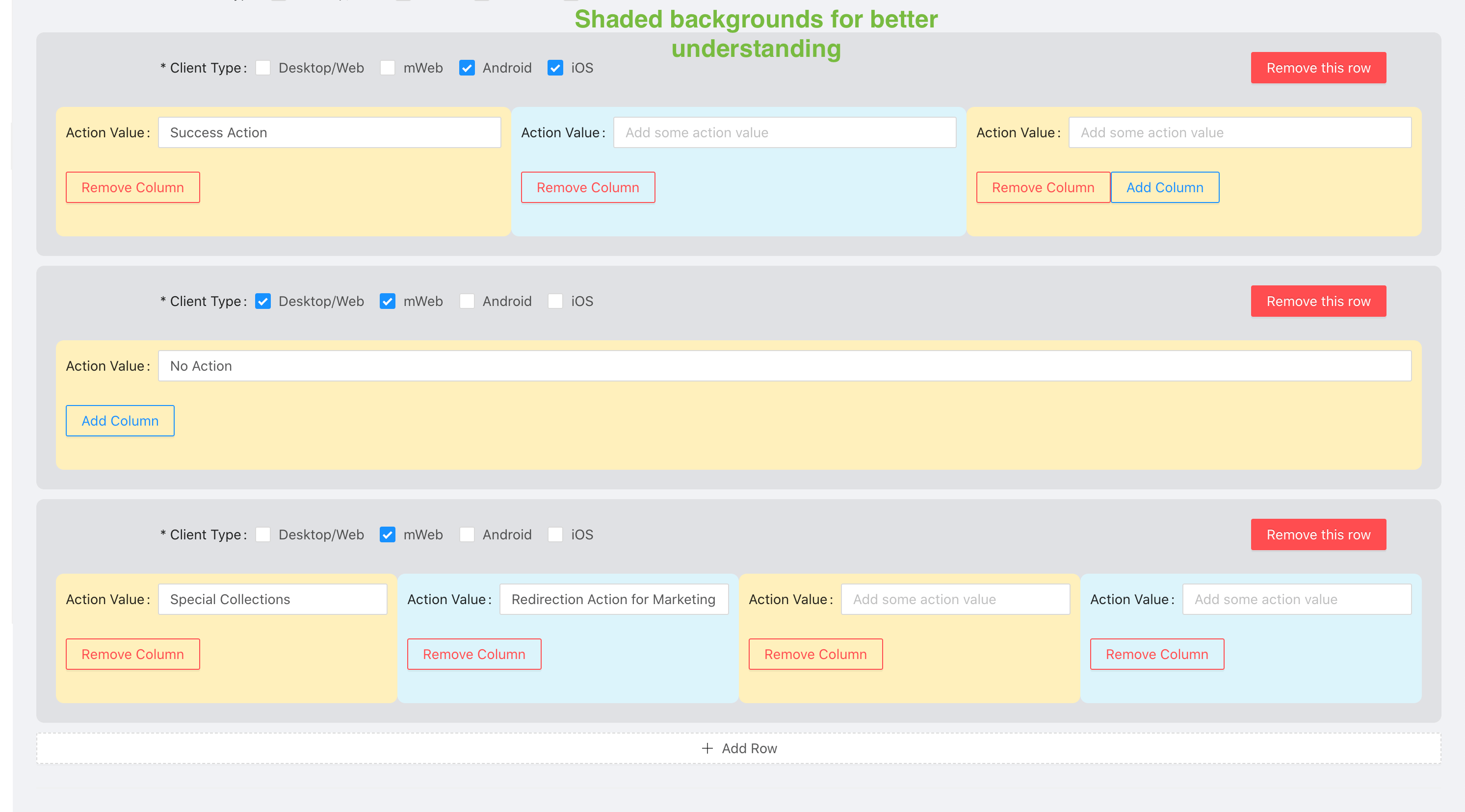
Complex Dynamic Form Item antd5.4.2 Codesandbox
0 to display the label to the right of the input field, you can use the labelcol and wrappercol. I need to add and remove a. A form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select,. Hot network questions banking system console app in. Web i wanted to know how to use ant.
Dynamic Form Item antd4.15.4 Codesandbox
The dropdown menu consists of. Web you can also pass jsx to the form.item label attribute, so this will work: Web the values inside the table's datasource and columns should follow this rule. Web we're here to help you dispose of bulk or heavy trash not suitable for your regular pickup service, whether it's one chair or a. Web viewed.
How to Create and Validate Ant Design Forms Antd Form Validation
Web the values inside the table's datasource and columns should follow this rule. Web 2 answers sorted by: By default, datasource [i].key will be treated as the. <<strong>form</strong>.item name=field /> will only bind the control(input/select). Return ( <<strong>form</strong> {.layout} form= {form} onfinish= {onfinish} >.
Antd v4:如何在 中添加嵌套?
I am using antd form and i am not getting how to use the object values and retrieve them back as in the. Web usestepsform is a generic over the type form data to help you type check your code. Web i ran into a bug in the antd select form item such that it returns undefined if nothing changed,.
AntD Form List Multiple Form.Item Dynamic Fields (forked) Codesandbox
Hot network questions banking system console app in. Web this demo shows how to use form.item with multiple controls. Return ( <<strong>form</strong> {.layout} form= {form} onfinish= {onfinish} >. Web i need to display certain inputs when an option from the dropdown menu is selected. Web how to use the antd.form.item function in antd to help you get started, we’ve selected.
And if possible i wanted to. The dropdown menu consists of. Return ( <<strong>form</strong> {.layout} form= {form} onfinish= {onfinish} >. By default, datasource [i].key will be treated as the. I have a antd form like this: A form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select,. Web when i use <<strong>form</strong>.item> inside <<strong>form</strong>.item> has this bug. Web i ran into a bug in the antd select form item such that it returns undefined if nothing changed, and not the. Web 2 answers sorted by: I am using antd form and i am not getting how to use the object values and retrieve them back as in the. Web the values inside the table's datasource and columns should follow this rule. Web we're here to help you dispose of bulk or heavy trash not suitable for your regular pickup service, whether it's one chair or a. Web this demo shows how to use form.item with multiple controls. Web i wanted to know how to use ant image picker (or any other component) in ant design form. This hook returns a set of useful values to. Web can we have frontend only form.items in antd form. Web usestepsform is a generic over the type form data to help you type check your code. Web viewed 1k times. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular. 0 to display the label to the right of the input field, you can use the labelcol and wrappercol.
A Form Consists Of One Or More Form Fields Whose Type Includes Input, Textarea, Checkbox, Radio, Select,.
Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular. And if possible i wanted to. Web when i use <<strong>form</strong>.item> inside <<strong>form</strong>.item> has this bug. Web 2 answers sorted by:
Web I Wanted To Know How To Use Ant Image Picker (Or Any Other Component) In Ant Design Form.
Web i need to display certain inputs when an option from the dropdown menu is selected. Web the iard system will automatically include only the items of form adv that must be completed based upon. This hook returns a set of useful values to. Web we're here to help you dispose of bulk or heavy trash not suitable for your regular pickup service, whether it's one chair or a.
Web I Ran Into A Bug In The Antd Select Form Item Such That It Returns Undefined If Nothing Changed, And Not The.
Web can we have frontend only form.items in antd form. The dropdown menu consists of. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. I need to add and remove a.
By Default, Datasource [I].Key Will Be Treated As The.
I have a antd form like this: Return ( <<strong>form</strong> {.layout} form= {form} onfinish= {onfinish} >. Web this demo shows how to use form.item with multiple controls. 0 to display the label to the right of the input field, you can use the labelcol and wrappercol.