Css Form Builder - From the insert menu, choose. Ad finde heraus, warum führende growth teams auf heyflow setzen, um conversions zu steigern. Web beautiful css forms to gather information from users in style. Web form builder to modify your form. Web all code automatically generated. Web 1 1 apply css wysiwyg p basic html contact form generator. Web in this example we use the css transition property to animate the width of the search input when it gets focus. Place your cursor inside the form on your page. Its handy and simple ui allows you to adjust rich graphical styles. Web examples of building forms with tailwind css.
Free CSS Form Generator by 123FormBuilder (ex123ContactForm)
Your new forms will be beautiful and. In the next article, we will. Web beautiful css forms to gather information from users in style. Available default and material design versions. Ad finde heraus, warum führende growth teams auf heyflow setzen, um conversions zu steigern.
CSS
Web beautiful css forms to gather information from users in style. Place your cursor inside the form on your page. Web design the perfect form. Creating simple and complex forms is a snap. Web how to create a responsive form step 1) add html.
30+ Creative CSS Forms Example To Get More Users To Sign Up 2020
Tick what to add to your form and get the code clicking the big. You can learn more about this in. Web enjoycss is an advanced css3 generator that saves your time. Place your cursor inside the form on your page. Set the desired options quickly with sliders, color pickers and test.
A Beginner’s Guide to Styling Form Fields with CSS
Web design the perfect form. Place your cursor inside the form on your page. Web form builder to modify your form. Your new forms will be beautiful and. Web in this example we use the css transition property to animate the width of the search input when it gets focus.
Great HTML and CSS Forms You Can Use (49 Templates)
Available default and material design versions. Tick what to add to your form and get the code clicking the big. Web how to create a responsive form step 1) add html. Web form builder to modify your form. Web how to apply custom css to your 123formbuilder form.
Pure CSS3 and HTML web form design TUTORIALS PAGE
By using it, you can. You can learn more about this in. Web how to apply custom css to your 123formbuilder form. Web 500 form submissions per month. Ad finde heraus, warum führende growth teams auf heyflow setzen, um conversions zu steigern.
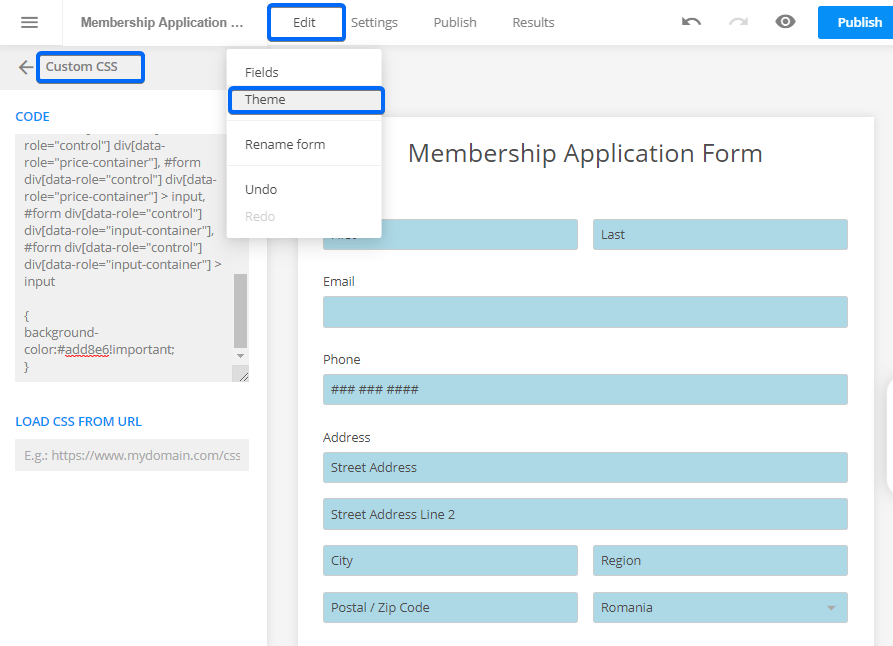
Styling forms with CSS to make them look great 123FormBuilder
Web 500 form submissions per month. Ad finde heraus, warum führende growth teams auf heyflow setzen, um conversions zu steigern. Web in this example we use the css transition property to animate the width of the search input when it gets focus. Web how to apply custom css to your 123formbuilder form. Place your cursor inside the form on your.
10+ Best Bootstrap Form Builders » CSS Author
Web how to apply custom css to your 123formbuilder form. From the insert menu, choose. Web all code automatically generated. Pick from the available css generators. By using it, you can.
10 + Nejlepší Bootstrap Form Builders " CSS Autor Pandora
Ad finde heraus, warum führende growth teams auf heyflow setzen, um conversions zu steigern. Web how to create a responsive form step 1) add html. Web design the perfect form. Web 1 1 apply css wysiwyg p basic html contact form generator. Your new forms will be beautiful and.
The Top 10 FREE Online HTML Form Builders
In the next article, we will. You can learn more about this in. Web enjoycss is an advanced css3 generator that saves your time. From the insert menu, choose. Web all code automatically generated.
You can learn more about this in. Web enjoycss is an advanced css3 generator that saves your time. Web examples of building forms with tailwind css. Set the desired options quickly with sliders, color pickers and test. Creating simple and complex forms is a snap. Web design the perfect form. In the next article, we will. Available default and material design versions. Web how to apply custom css to your 123formbuilder form. Web form builder to modify your form. Pick from the available css generators. Web all code automatically generated. Web 1 1 apply css wysiwyg p basic html contact form generator. Online horizontal bootstrap form generator/builder, drag a drop code snippets to create a responsive html css js form. Ad finde heraus, warum führende growth teams auf heyflow setzen, um conversions zu steigern. Web how to create a responsive form step 1) add html. Place your cursor inside the form on your page. Tick what to add to your form and get the code clicking the big. Web 500 form submissions per month. Web as you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css.
Web How To Create A Responsive Form Step 1) Add Html.
Web in this example we use the css transition property to animate the width of the search input when it gets focus. From the insert menu, choose. Web bootstrap 3 and 4 form generator. Web beautiful css forms to gather information from users in style.
Web Enjoycss Is An Advanced Css3 Generator That Saves Your Time.
Web as you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css. Pick from the available css generators. Set the desired options quickly with sliders, color pickers and test. Create stunning and responsive css login forms, sign up forms,.
Place Your Cursor Inside The Form On Your Page.
Ad finde heraus, warum führende growth teams auf heyflow setzen, um conversions zu steigern. Drag and drop form design elements to create the exact form layout you want. Online horizontal bootstrap form generator/builder, drag a drop code snippets to create a responsive html css js form. Web all code automatically generated.
Ad Finde Heraus, Warum Führende Growth Teams Auf Heyflow Setzen, Um Conversions Zu Steigern.
You can learn more about this in. Web 1 1 apply css wysiwyg p basic html contact form generator. Your new forms will be beautiful and. Web design the perfect form.